Để tăng tốc WordPress chúng ta đã biết qua nhiều cách từ các bài chia sẻ trước từ chúng tôi. Hôm nay, tôi sẽ giới thiệu thêm một cách tăng tốc khá mới mẻ được nghiên cứu và phát triển bởi Google, không ai khác, đó là định dạng ảnh mới có tên là WebP.
WebP là gì?
Trong vài năm qua, Google đã lặng lẽ nghiên cứu và tiết lộ một định dạng hình ảnh mới có tên là “WebP”. Định dạng WebP đã được coi là sự kế thừa cho JPEG/PNG/GIF được sử dụng phổ biến từ xưa đến nay. Tại thời điểm hiện tại, có tới hơn 90% các trình duyệt trên thế giới đều đã hỗ trợ định dạng WebP. Trong đó có FireFox, Chrome, Opera và cả Safari đến từ Apple…

Tại sao nên sử dụng WebP để tăng tốc WordPress?
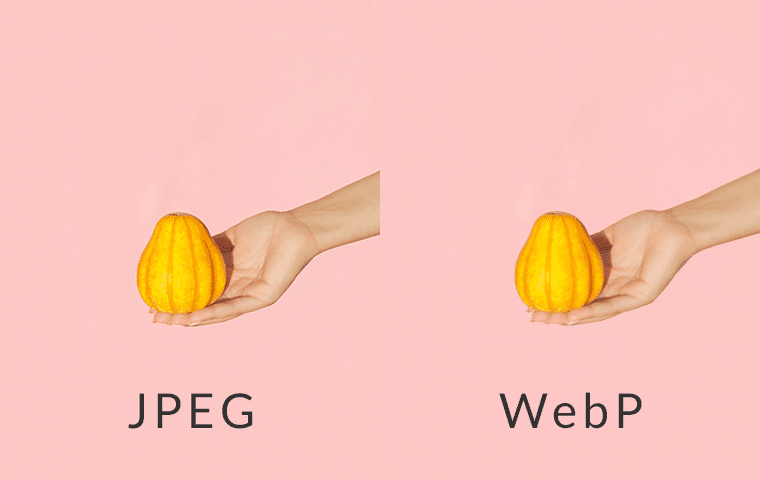
Về bản chất, WebP là một “định dạng ảnh đã được nén”. Theo Google, định dạng WebP làm giảm kích thước file hình ảnh từ khoảng 19% đến 64%. Điều này làm cho các website load nhanh hơn và tiêu thụ ít băng thông hơn. Do đó, rất nhiều website có lưu lượng truy cập cao sử dụng định dạng WebP, vì website load nhanh hơn tương đương với trải nghiệm người dùng tốt hơn. Đa phần mọi người đều có thể đồng ý rằng tốc độ duyệt web càng nhanh càng tốt.
Ưu điểm của WebP
- Tối ưu hiệu suất tải trang: Do kích thước tệp nhỏ hơn, các trang chứa hình ảnh WebP tải nhanh hơn. Đó là một sự nâng cấp đáng kể trải nghiệm người dùng: mỗi giây chậm trễ khi tải trang sẽ làm giảm 16% sự hài lòng của khách truy cập và cứ 04 khách thì có 01 khách thoát ra nếu trang tải chậm hơn 4 giây.
- Không gian lưu trữ ít hơn: Tính năng nén mạnh mẽ của WebP giúp việc lưu trữ gọn gàng hơn. Điều này rất quan trọng đối với các website chuyên chia sẻ hình ảnh và chứa 1 lượng lớn ảnh chất lượng cao!
- Hỗ trợ cả ảnh tách nền và hoạt ảnh: Như đã đề cập ở trên, WebP là định dạng hình ảnh duy nhất hỗ trợ cả nền trong suốt của PNG và khả năng hoạt ảnh của GIF, nó còn vượt trội về tính năng nén so với JPG. Tóm lại WebP tổng hợp tất cả các thế mạnh của các định dạng ảnh “cổ điển”.
Nhược điểm của WebP
- Không được hỗ trợ bởi tất cả các trình duyệt: Mặc dù WebP hiện nay đã khá phổ biến, nhưng vẫn có một số trình duyệt không hỗ trợ nó (như Internet Explorer). Tuy nhiên hạn chế này được cho là không ảnh hưởng nhiều đến Website doanh nghiệp. Bởi hầu tất cả các trình duyệt phổ biến với người dùng phổ thông đều đã được hỗ trợ tốt định dạng WebP.
- Chất lượng ảnh vẫn bị giảm: Không riêng gì WebP mà với tất cả các định dạng khác, chất lượng hình ảnh của bạn vẫn bị giảm khi nén. Đối với hầu hết người dùng, nó không đáng kể nhưng đối với các website đòi hỏi chất lượng ảnh khắc khe như nhiếp ảnh hoặc thiết kế đồ họa, đây là 1 nhược điểm !
Chuyển đổi từ các định dạng cũ sang WebP trên WordPress như thế nào?

Được hậu thuẫn bởi gã khổng lồ Google, WebP đã và đang được giới lập trình viên trên thế giới ưu ái hỗ trợ bởi các công cụ mạnh mẽ. Riêng đối với WordPress hiện đã có rất nhiều Plugin có phí và cả miễn phí tích hợp chức năng chuyển đổi ảnh từ các định dạng cũ sang WebP. Quý khách có thể tham khảo các Plugin sau:
- Plugin nén ảnh WebP có phí:
- Plugin nén ảnh WebP miễn Phí:
Các Plugin trên đều đã được kiểm chứng, sử dụng bởi đội ngũ kỹ thuật của SHost và cộng đồng IT thế giới đánh giá cao. Tuỳ vào website mà mỗi Plugin sẽ có “độ tương thích” và tính năng khác nhau. Quý khách có thể tham khảo chức năng của các Plugin từ chính nhà cung cấp và có phương án lựa chọn phù hợp.
SHost sẽ gửi đến quý độc giả các hướng dẫn sử dụng Plugin để tạo ảnh WebP trong các bài viết sắp tới. Đừng quên theo dõi để đón đọc các kiến thức mới nhé.
Bạn cần hỗ trợ WordPress?
Các chuyên gia WordPress của SHost luôn sẵn sàng hỗ trợ giải quyết các vấn đề về WordPress - dù lớn hay nhỏ và liên tục 24/7.
Xem bảng giá