Hiện nay WordPress vẫn là nền tảng website được sử dụng rộng rãi nhất trên toàn thế giới và giao diện Flatsome là sự lựa chọn hoàn hảo cho các website bán hàng, trang Langding page, trang tin tức, blog cá nhân hay nhiều trang thiết kế tự do khác. Trong bài viết này, SHost sẽ giới thiệu đến bạn tổng quan và cách sử dụng giao diện Flatsome này nhé.
Flatsome là gì?
Flatsome là một chủ đề WordPress được thiết kế đặc biệt cho các website bán hàng và thương mại điện tử. Giao diện Flatsome được thiết kế để tối ưu hóa trải nghiệm người dùng và tăng tốc độ tải trang của website.
Giao diện này có nhiều tính năng mạnh mẽ, bao gồm tích hợp trình tạo trang kéo và thả, thiết kế đáp ứng để website tương thích trên nhiều thiết bị, tích hợp tính năng giỏ hàng và đơn hàng bên trong giao diện chủ đề và tích hợp mã nguồn tùy chỉnh để phù hợp với các nhu cầu của người dùng.
Với Flatsome, người dùng có thể linh động tùy chỉnh giao diện của website của mình để phù hợp với nhu cầu kinh doanh của họ. Trình tạo trang kéo và thả của Flatsome rất dễ sử dụng để mọi người có thể thiết kế website của mình một cách nhanh chóng và dễ dàng.
Ngoài ra, giao diện Flatsome còn bao gồm các tính năng như tích hợp SEO và tích hợp nhiều trình động lực học tinh vi để tăng tính tương tác trên website của bạn. Giao diện này cung cấp nhiều tùy chọn và tính năng để hỗ trợ các công ty kinh doanh trực tuyến phát triển mạnh mẽ và hiệu quả hơn.
Tại sao nên sử dụng Flatsome?
Với nhiều năm xây dựng, thiết kế và quản lý các website WordPress, chúng tôi thấy rằng giao diện Flatsome mang lại nhiều ưu việt so với các giao diện khác trên thị trường. Dưới đây là 6 yếu tố mà chúng tôi nhận định về sự ưu việt của Flatsome:
Hiệu suất
Phần hiệu xuất hoạt động là điều được quan tâm hàng đầu đối với bất kỳ giao diện WordPress nào. Hầu hết các giao diện WordPress hiện tại được thiết kế và xây dựng theo hướng đa dụng, tức là đa chức năng, đa lĩnh vực.
Nếu giao diện không được tối ưu tốt hoặc có quá nhiều plugin bên thứ 3 để đi kèm thì dễ dẫn tới xung đột hoặc giảm hiệu xuất thực thi.
Với Flatsome thì khác, nó được tích hợp hầu như mọi thứ cần thiết để bạn có thể xây dựng các dạng website phổ biến trên thế giới. Số lượng plugin đi kèm để bổ trợ rất ít, điều này thực sự tốt cho việc tối ưu website về sau.
Độ tương thích
Flatsome tương được thiết kế với chủ lực là các website bán hàng, sẽ không lấy làm lạ nếu nó tương thích cực kỳ tốt với các plugin hỗ trợ bán hàng như WooCommerce.
Khi kết hợp giao diện Flatsome với các plugin tối ưu website như WP Rocket, Swift Perfomance,…thì rất ít xung đột xảy ra. bạn có thể dễ dàng đạt 80 – 90 điểm trong khi kiểm tra qua các công cụ như Page Speed Insight, Gtmetrix, Pingdom,…
Flatsome cũng tương thích tốt với các plugin như WPML, Pollylang,.. để hỗ trợ xây dựng các website đa ngôn ngữ.
Đa dụng
Không chỉ đơn thuần là một giao diện thiết kế sẵn, Flatsome còn cung cấp cho bạn một trình thiết kế riêng là UX Builder với các Element được xây dựng sẵn, để bạn có thể thỏa sức sáng tạo ra các mẫu website với nhiều lĩnh vực và tính năng khác nhau.
Flatsome tương thích trên mọi kích thước màn hình từ di động, máy tính bảng hoặc máy tính để bàn.
Cài đặt
Flatsome cung cấp cho bạn một Trình cài đặt tự động, cho phép bạn cài đặt các plugin và dữ liệu mẫu đi kèm một cách nhanh chóng.
Bạn có thể tìm thấy tính năng này ở hầu hết các giao diện WordPress hiện đại ngày nay, kể cả giao diện miễn phí và trả phí.
Thiết kế website chuẩn SEO
Đây cũng là một yếu tố làm nên thương hiệu của Flatsome, nó tương thích với rất nhiều plugin SEO như Yoast SEO, Rank Math SEO,… và hỗ trợ SEO tốt trên các thành phần như Trang, Bài viết, Sản phẩm, Danh mục sản phẩm,…
Hỗ trợ – Tài liệu hướng dẫn – Cập nhật
Bạn sẽ luôn được hỗ trợ khi đăng ký sử dụng giao diện Flatsome bản quyền từ chính nhà cung cấp.
Với mức độ phổ trên toàn thế giới, không khó để bạn có thể tìm các tài liệu, video về hướng dẫn thiết kế, tùy biến, sử dụng,… bằng tiếng Việt trên Google hoặc Youtube.
Hơn thế nữa, giao diện luôn được tối ưu và cải tiến thêm nhiều tính năng mới.
Không chỉ dừng lại ở những điều trên, Flatsome còn rất nhiều tính năng cực hay mà bạn không thể bỏ qua, hay truy cập ngay Trang chủ của Flatsome để khám phá thêm nhé.
Tổng quan giao diện Flatsome
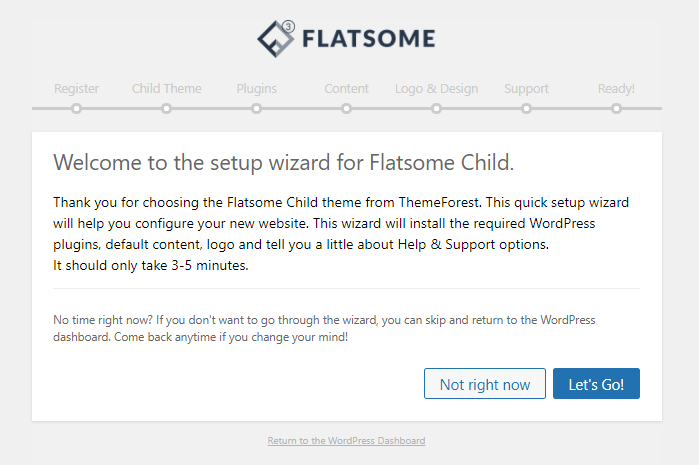
Setup Wizad (Trình cài đặt nhanh)

Sau khi bạn upload và kích hoạt giao diện Flatsome, trình cài đặt nhanh sẽ hiển thị.
Tại đây, bạn sẽ thực hiện 7 bước thiết lập nhanh để cài đặt các plugin đi kèm, các trang mẫu, và một số thiết lập chung vào website.
Sau khi quá trình cài đặt hoàn tất, bạn có thể tùy chỉnh lại các thành phần trong giao diện mẫu để áp dụng cho website của mình.
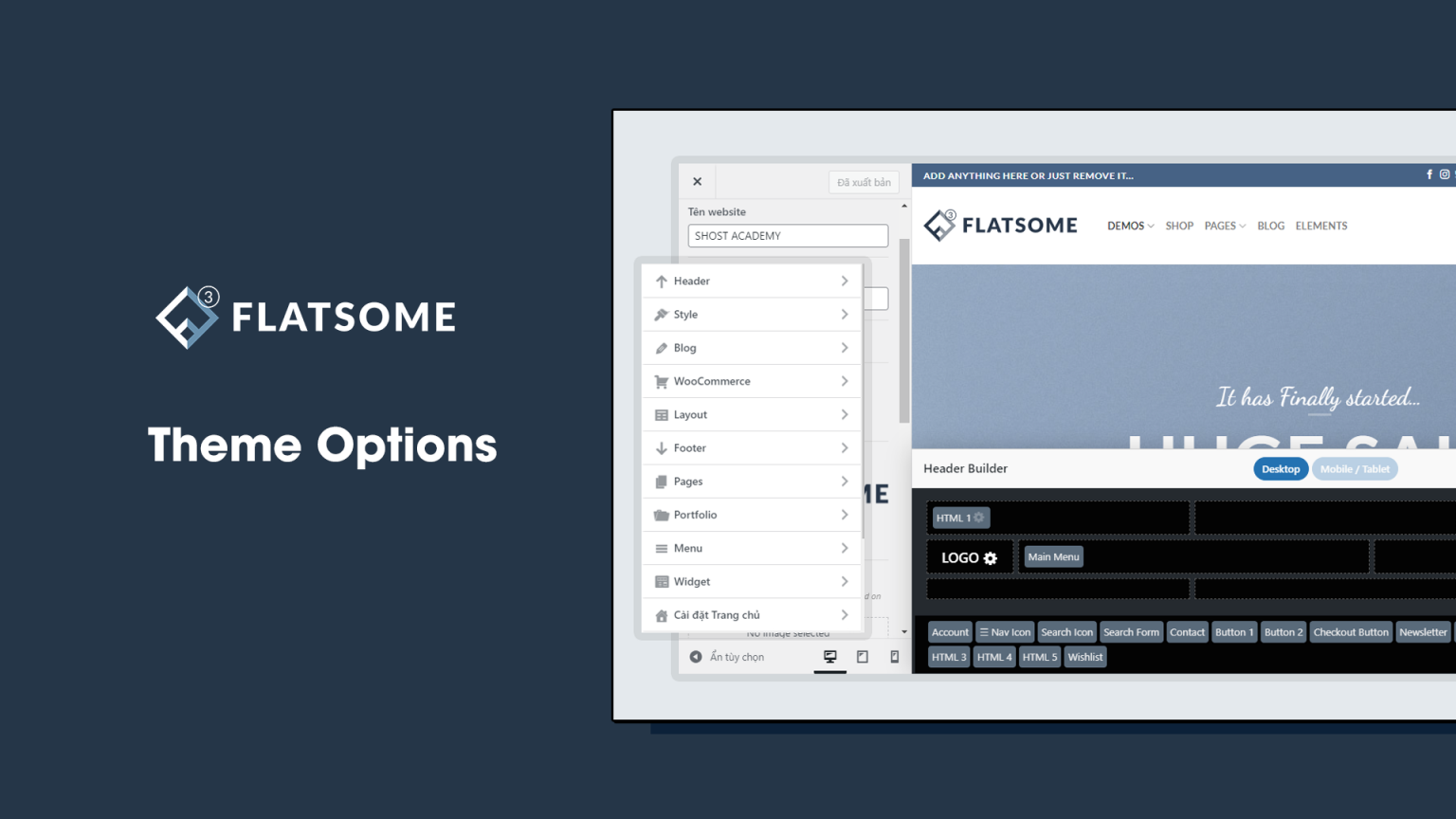
Theme Option (Tùy chỉnh giao diện)

Flatsome kết hợp các tính năng của mình với mục Tùy biến mặc định của WordPress, cho phép bạn có thể tùy chỉnh giao diện một cách linh hoạt và tối ưu.
Để truy cập Theme Option, bạn có thể truy cập lần lượt Flatsome > Theme Option hoặc Appearance > Customize. Sau đó Bạn sẽ thấy rất nhiều tùy chọn để tùy chỉnh thiết kế website WordPress của mình.
Dưới đây là các thành phần chính tùy chỉnh mà Flatsome hỗ trợ:
- Header (phần đầu trang): Top bar, Main Menu, Bottom Menu, Sticky menu, logo, banner, giỏ hàng, số điện thoại, menu, …
- Footer (phần cuối trang): Các cột cuối trang, thông tin bản quyền, các khối nội dung (block)…
- Shop: Chỉnh sửa các thông tin bên trong trang sản phẩm, bố cục trang danh mục sản phẩm,…
- Blog: Chỉnh sửa layout, ngày giờ, và nhiều chỉnh sửa liên quan…
- Style: Chỉnh sửa màu sắc, font chữ, tùy biến css…
- …
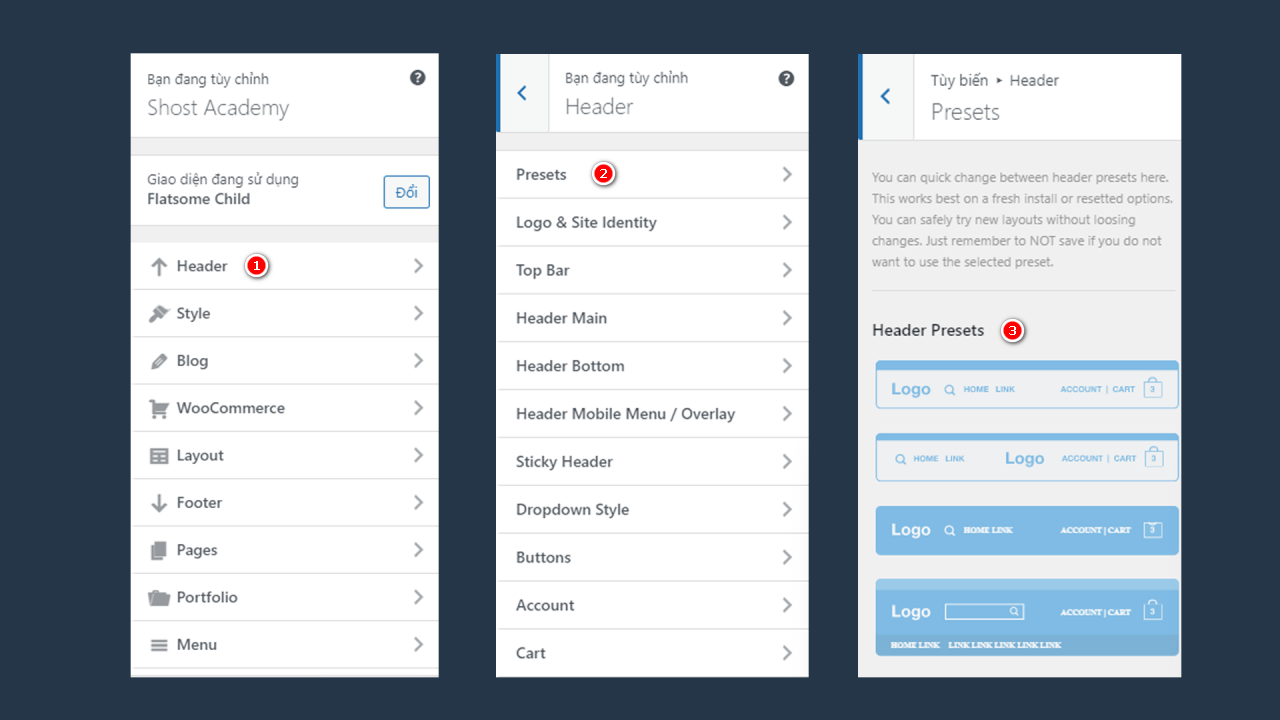
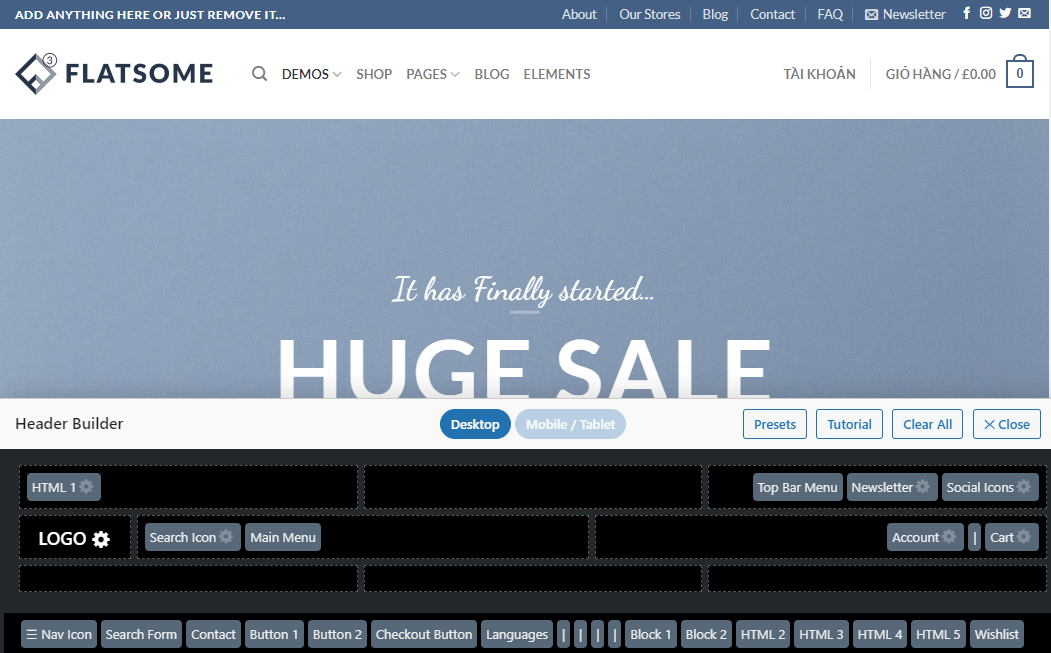
Header Builder (tùy chỉnh đầu trang)
Header Builder là trình thiết kế Header kéo thả được Flatsome tích hợp trong Theme Option.
Bạn có thể chọn các kiểu bố cục Header được xây dựng sẵn tại mục Header > Presets

Hoặc bạn cũng có thể tự tùy biến Header thông qua các Element được thiết kế sẵn.

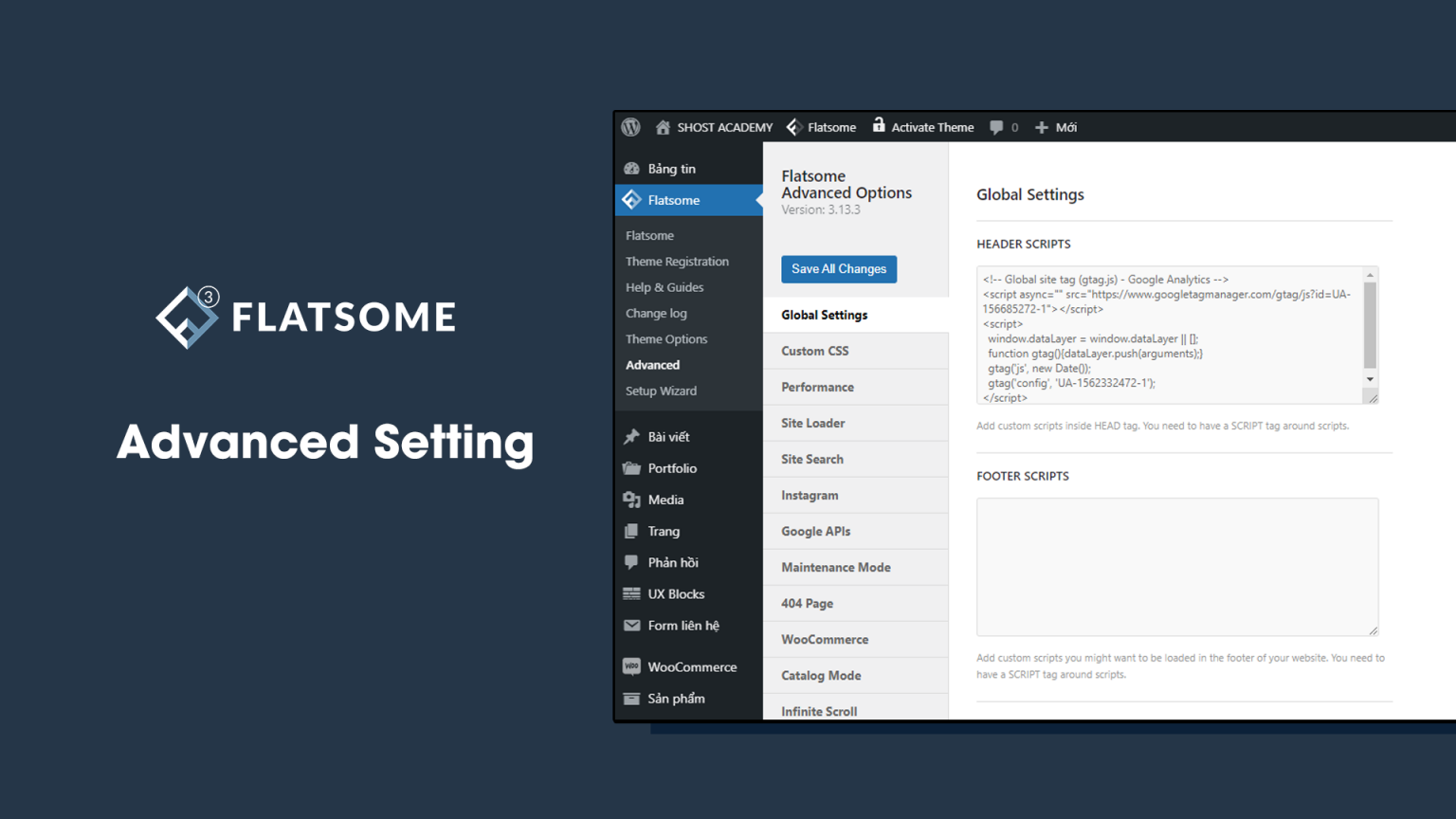
Advanced (Cài đặt bổ sung nâng cao)

Advanced là mục thiết lập nâng cao của Flatsome, cho phép bạn cải thiện độ đa dụng và nâng cao hiệu xuất của website.
Dưới đây là các tác thiết lập chính mà Flatsome cung cấp:
- Global Settings: Cho phép bạn chèn các mã nhúng hoặc các đoạn code vào đầu, giữa và cuối website như googe analytic,…
- Custom CSS: Cho phép bạn thêm các hàm css tùy chỉnh trên website.
- Performance: Cho phép bạn cấu hình một số thiết lập về hiệu xuất của website như:
- Tải trước tài nguyên,
- Lazyload hình ảnh,
- Tắt các thành phần mặc định không cần thiết
- Site Loader: cho phép thêm hiệu ứng loading.
- Site Search: cấu hình tính năng tìm kiếm.
- Instagram & Google APIs: cho phép Kết nối website vớiInstagram, Google thông qua API.
- Maintenance Mode: thiết lập chế độ bảo trì.
- 404 Page: Thiết lập trang 404.
- WooCommerce: Các tùy chỉnh tối ưu với WooCommerce.
- Backup and Import: Sao lưu và nhập lại các thiết lập cũ.
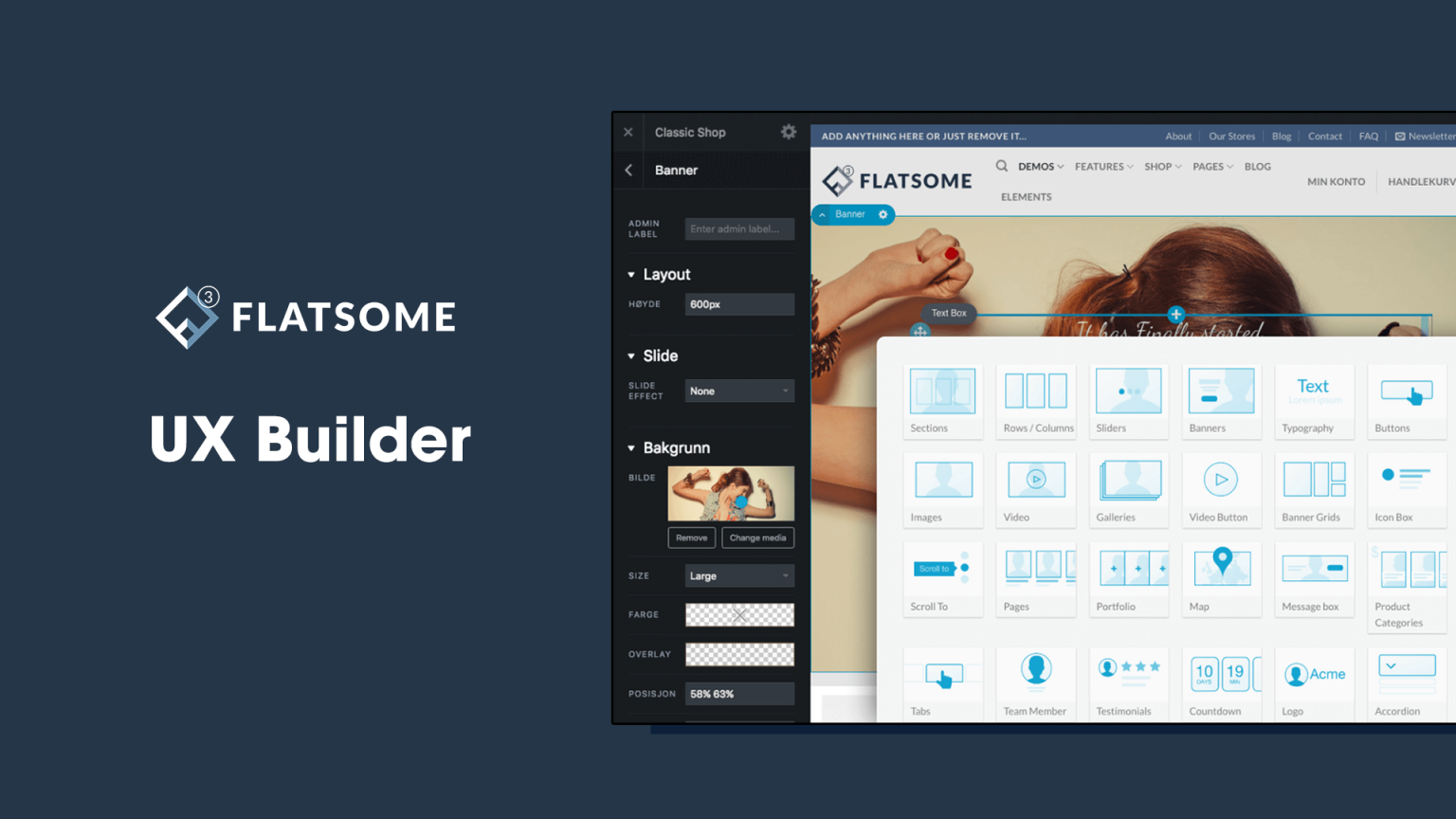
UX Builder (trình thiết kế website kéo thả)

UX Builder là trình giao diện kéo thả bằng các Element được lập trình sẵn trong giao diện. Đây là tính năng cực kỳ hữu ích, cho phép bạn có thể thiết kế được giao diện Website một cách dễ dàng mà không cần phải là một lập trình viên.
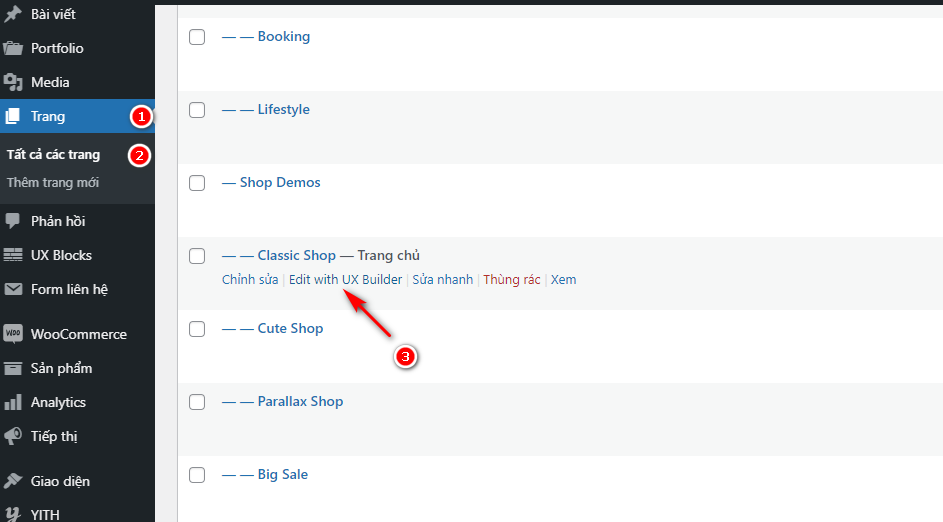
Để mở trình tạo trang UX Builder, bạn truy cập lần lượt mục Trang > Tất cả các trang, sau đó di chuyển chuột vào trang muốn chỉnh sửa và nhấn Edit with UX Builder.

Phía bên trái là các Element được thiết kế sẵn, phía bên phải là phần hiển thị trực quan khi chỉnh sửa.
Flatsome cung cấp rất nhiều Element để bạn có thể dễ dàng tùy chỉnh, từ việc xây bố cục, hiển thị các sản phẩm, bài viết, các khối văn bản,…

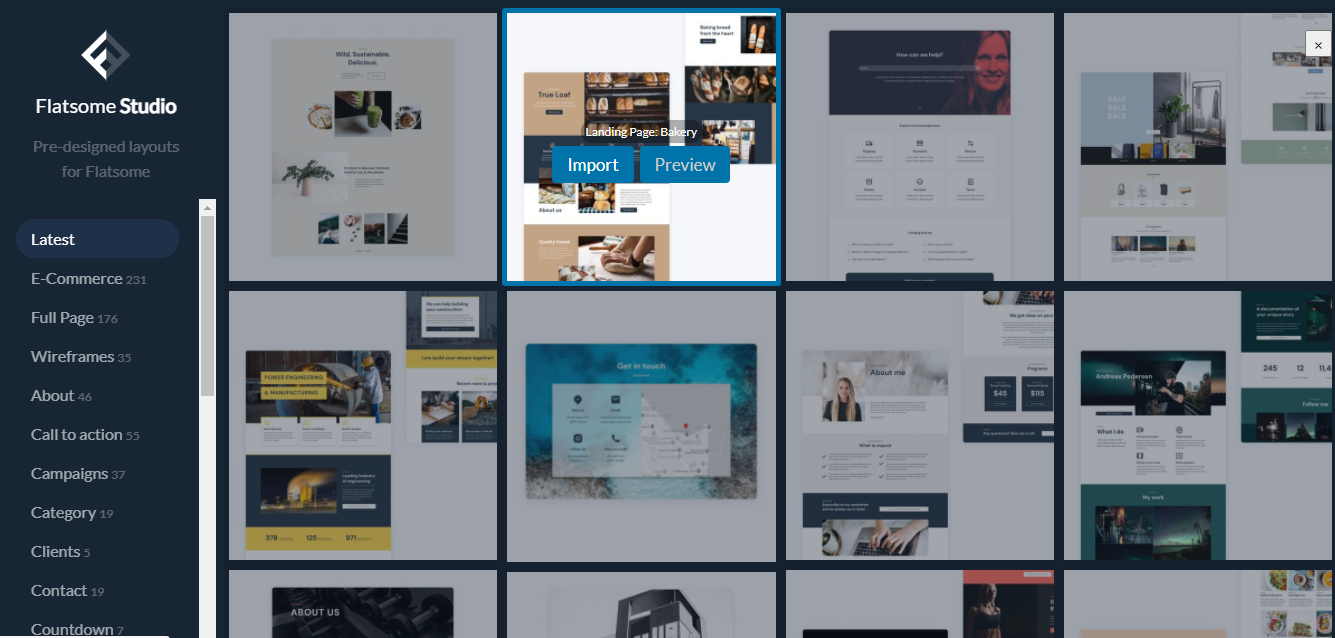
Ngoài ra, Flatsome cũng tích hợp thêm thư viện giao diện mẫu Flatsome Studio ngay trong UX Builder, bạn không cần phải tốn sức thiết kế hoặc lên ý tưởng.
Để truy cập Flatsome Studio, bạn nhấn vào mục Add Elements > Flatsome Studio. Tại đây bạn chỉ cần nhấn vào nút Preview để xem trước mẫu, và nhấn vào nút Import để áp dụng mẫu thiết kế đó cho website của mình.
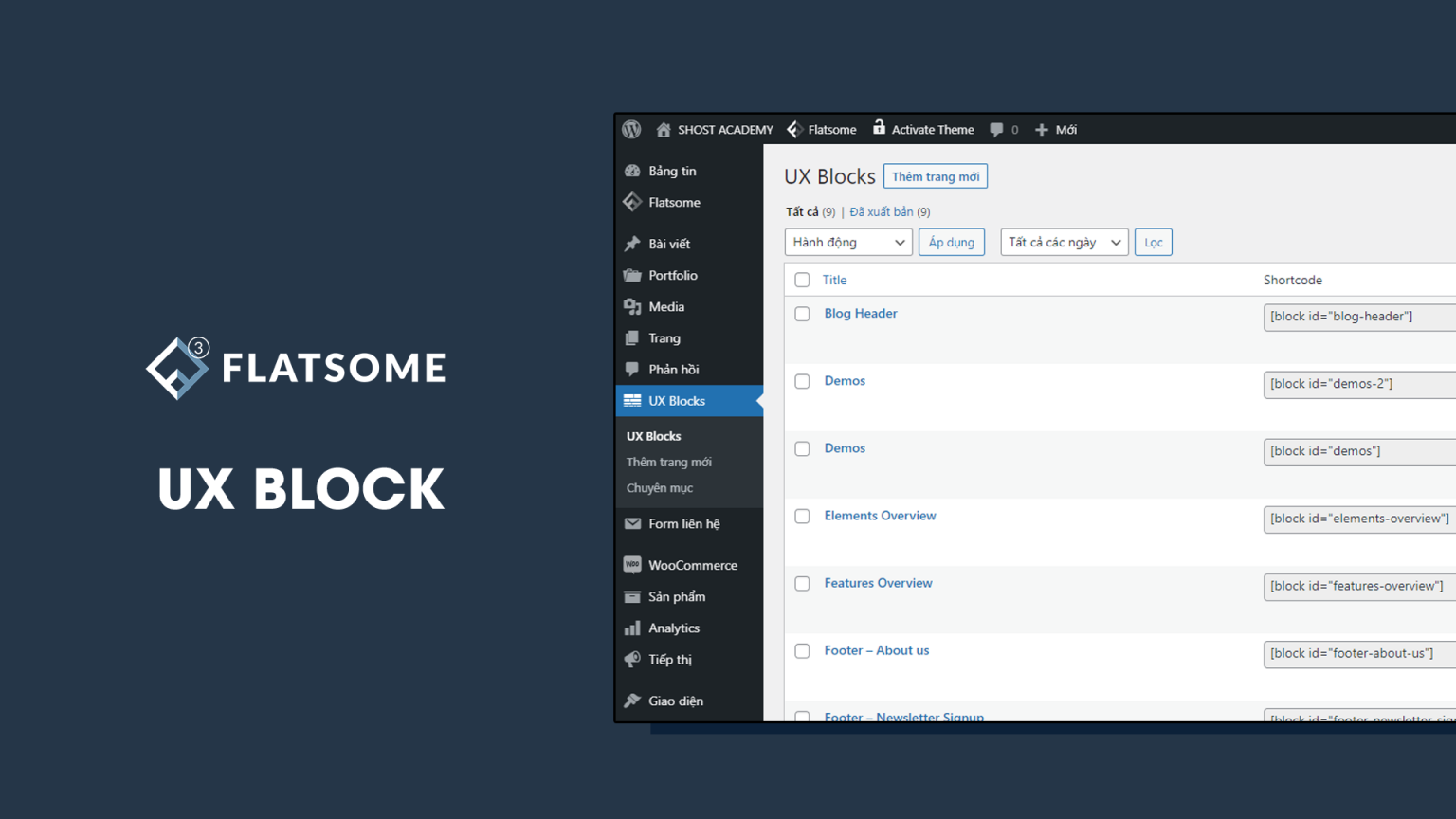
UX Block (khối nội dung)

Để tăng tính linh hoạt trong việc xây dựng giao diện, Flatsome còn tích hợp thêm công cụ UX Block.
Block là các khối nội dung được người dùng dựng ra theo ý muốn và có thể sử dụng lại ở nhiều nơi khác trên website dưới dạng Shortcode.
Tại trang quản trị, bạn hãy truy cập mục UX Block. Tại đây, bạn vẫn có thể sử dụng UX Builder để xây dựng các Block một cách nhanh chóng và đẹp mắt.
Sau khi tạo ra các Block, bạn chỉ cần copy Shortcode của Block đó và dán vào các bài viết, các trang, các widget html, hay thậm chí là trong cả UX Builder,…
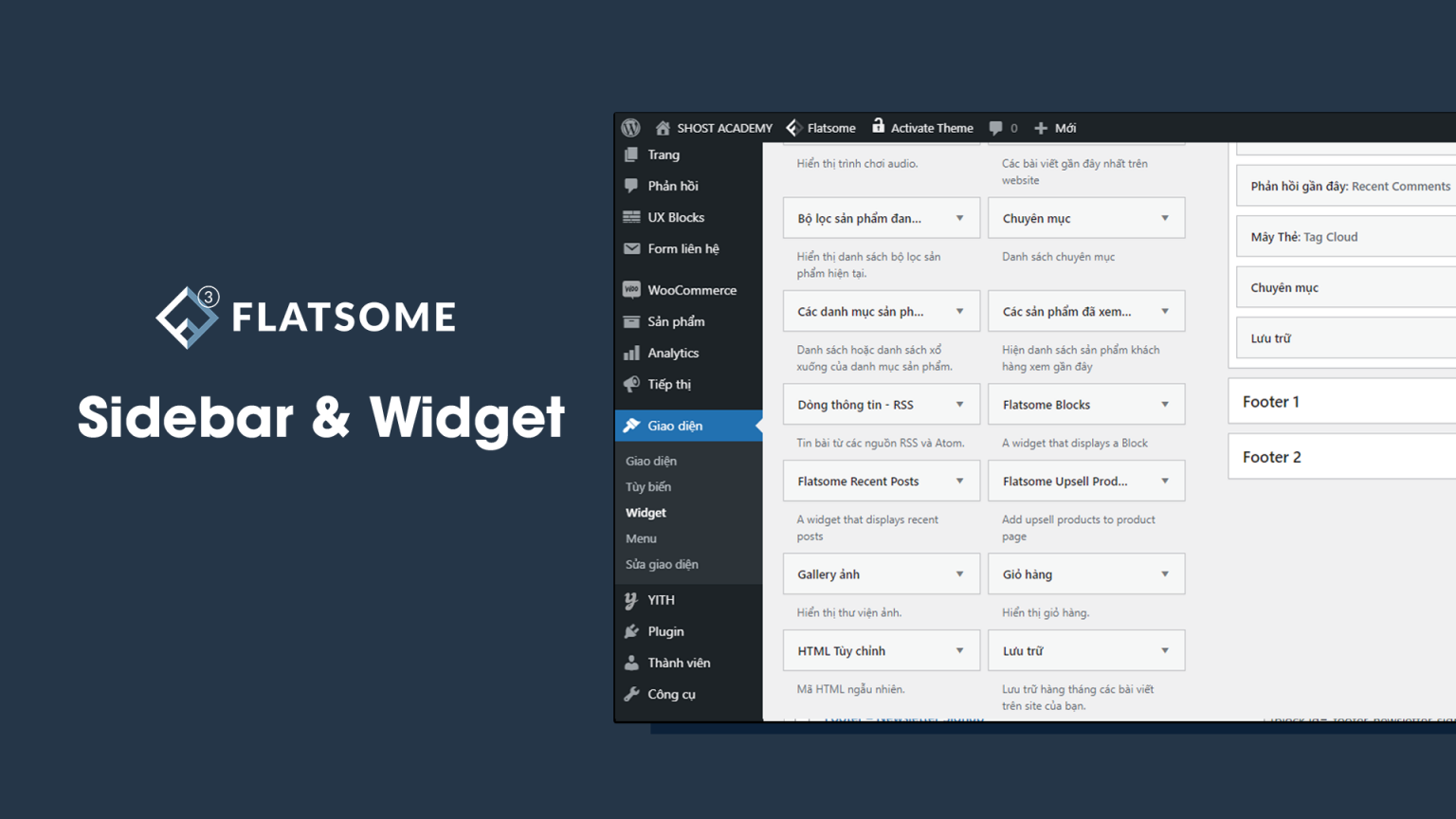
Sidebar / Widget (Thanh bên và Tiện ích)

Tại trang quản trị, bạn hãy truy cập lần lượt mục Giao diện > Widget
Không chỉ kế thừa các tiện ích widget mặc định, Flatsome còn tích hợp thêm nhiều widget đi kèm giao diện, cho phép bạn có thêm nhiều sự lựa chọn để tùy chỉnh Sidebar và Footer.
Tổng kết
Trên đây là tổng quan về giao diện Flatsome, hy vọng bài viết này sẽ giúp cho bạn có cái nhìn khái quát về giao diện Flatsome, và sẽ có thêm một lựa chọn khi xây dựng website WordPress của mình.
Ngoài ra, nếu bạn đang muốn một hosting để bắt đầu xây dựng website WordPress với giao diện Flatsome, thì đừng bỏ qua Manage WordPress Hosting tại Shost nhé. Bạn sẽ được tặng miễn phí hàng trăm mẫu website cao cấp, sẵn sàng đăng ký ngay Tại đây!