Hẳn là khi thiết kế một website, bất kỳ người dùng nào cũng mong muốn website của mình đạt được hiệu suất cao nhất về các chỉ số như: Giao diện thân thiện, tải nhanh, người dùng truy cập nhiều nhất. Nhưng làm thế nào để đạt được những chỉ tốt nhất cho một website, bạn đã từng biết đến các website nổi tiếng như thegioididong.com, lazada.vn,…
Một website chất lượng và tối ưu hoá tốt sẽ đạt được hiệu quả cao, góp phần cho việc xây dựng thương hiệu đồng thời tăng khả năng tiếp cận khách hàng. PageSpeed Insights (PSI) chính là một bộ tiêu chuẩn hỗ trợ người dùng trong việc phân tích và đánh giá website, dựa vào đó ta sẽ đưa ra những đề xuất chỉnh sửa hoàn thiện hơn.
PageSpeed Insights là gì?
PageSpeed Insights là một nhóm công cụ do Google phát triển. được thiết kế để giúp cho việc tối ưu hoá hiệu xuất của website và đánh giá chất lương cho website dựa vào những tiêu chuẩn đánh giá của Google. đồng thời công cụ này cũng được nhiều chuyên gia trong lĩnh vực phát triển website lựa chọn nhằm tối ưu hiệu suất.
Khi dùng PageSpeed Insights, người dùng cũng có thể nhận các thông báo về hiệu suất website của mình trên máy tính kể cả di động thêm nữa công cụ này cũng sẽ đưa ra những đề xuất để nhằm tối ưu website thông qua báo cáo UX của Chrome.
Tiêu chuẩn đánh giá của PageSpeed Insights

PageSpeed Insights sẽ dựa vào các tiêu chuẩn danh giá dưới đây để xác định điểm số dành website của bạn:
- Quy tắc tối ưu về tốc độ.
- Hạn chế sử dụng redirect ở trang đích đến.
- Kích hoạt chức năng Compress (nén) dữ liệu trước khi gửi về trình duyệt.
- Cải thiện và thực hiện nhanh thời gian phản hồi của server (máy chủ).
- Nên mở rộng các chức năng lưu trữ bộ nhớ cache ở trình duyệt.
- Nên nén các tài nguyên CSS và Javascript có trên website.
- Thực hiện nén hình ảnh nhằm giảm dung lượng cho website.
- Cần được tối ưu chặt chẽ việc chèn các thư mục CSS vào website.
- Thiết lập rõ ràng, cụ thể các thứ tự được ưu tiên trong website.
- Bỏ kích hoạt chặn Javascript và CSS trước khi tải trang.
- Các thuộc tính không đồng bộ.
- …
PageSpeed Insights cung cấp các loại thông tin nào?
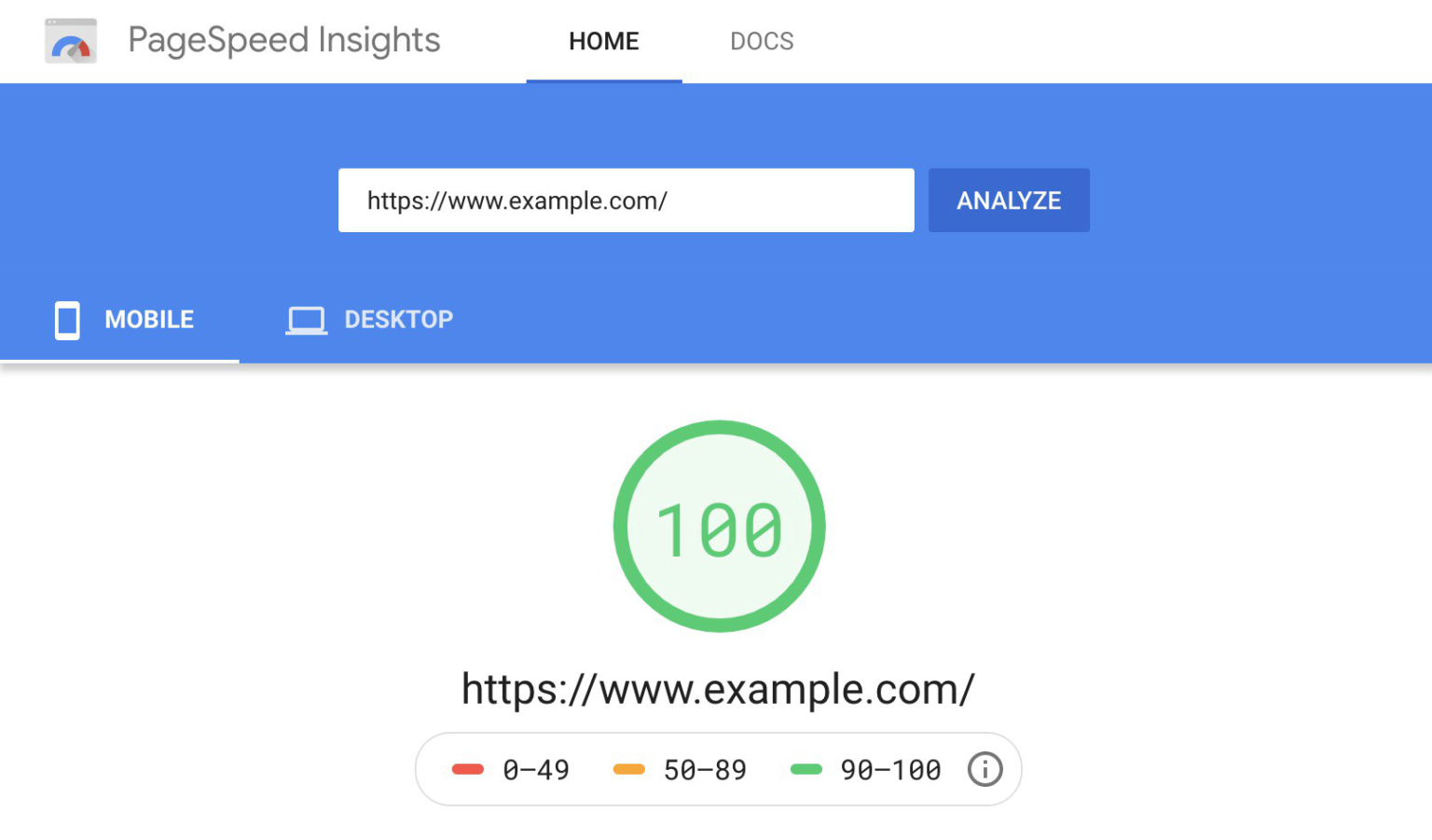
Khi người dùng yêu cầu PageSpeed Insights kiểm tra và phân tích một trang. Công cụ này sẽ cung cấp cho bạn những thông tin các phần và chỉ số về hiệu năng, những thông tin được cũng cấp bao gồm theo trình tự như sau:

Điểm hiệu suất website
Ở đầu báo cáo, PageSpeed Insights cung cấp một điểm số tóm tắt hiệu suất của trang. Điểm này được xác định bằng cách chạy Lighthouse để thu thập và phân tích dữ liệu thí nghiệm về trang. Điểm từ 90 trở lên được coi là tốt. Từ 50 đến 90 là điểm cần cải thiện, dưới 50 được coi là kém.
Dữ liệu website thực tế
Khi PageSpeed Insights được cung cấp một URL (đường dẫn website), PageSpeed Insights sẽ tra cứu dữ liệu báo cáo trải nghiệm người dùng Chrome (CrUX) bao gồm:
- First Contentful Paint – FCP: Tìm thấy nội dung đầu tiên.
- First Input Delay – FID: Độ trễ ban đầu của website.
- Largest Contentful Paint – LCP: Nội dung hiển thị lớn nhất.
- Cumulative Layout Shift – CLS: Trải nghiệm người dùng.
Phân loại website: Tốt, Cần cải thiện, Kém
PageSpeed Insights phân loại dữ liệu thành 3 nhóm điểm sau cho mức tốt / cần cải thiện / kém, dựa trên phân tích của chúng tôi về tập dữ liệu CrUX:
| Tốt | Cần cải thiện | Kém | |
|---|---|---|---|
| FCP | 0 >= 1.800 mili giây | 1.800 > 3.000 mili giây | > 3.000 mili giây |
| FID | 0 >= 100 mili giây | 100 > 300 mili giây | > 300 mili giây |
| LCP | 0 >= 2.500 mili giây | 2.500 > 4.000 mili giây | > 4.000 mili giây |
| CLS | 0 >= 0,1 | 0.1 > 0.25 | > 0.25 |
Vậy điểm số PageSpeed Insights có quan trọng không?
Điều này có rất nhiều bạn đang quan tâm, ngay cả khách hàng tại Shost luôn đặt câu hỏi liên quan cho chúng tôi:
- Những đề xuất này có ý nghĩa gì đối với website?
- Tại sai điểm số website của tôi lại thấp vậy?
- Điểm số thấp vậy có ảnh hưởng tới SEO không?
- …
Thật ra, để trả lời thắc mắc điều này rất đơn giản! chúng ta cùng tìm hiểu giá trị cốt lỗi của một website.
Sự thật về tốc độ tải trang
- Các plugin cache sinh ra để làm cho website của bạn tải nhanh hơn.
- Tốc độ, hay thời gian tải trang là một trong những số liệu rất quan trọng.
Đây là thước đo cảm nhận của người dùng về tốc độ tải trên trang, nó cũng ảnh hưởng đến SEO và UX (trải nghiệm của người dùng). Khi Google bot thu thập dữ liệu trên website, chúng không thể tính “điểm số PageSpeed Insights” mà chỉ dựa vào tốc độ tải trang để cung cấp nội dung website thôi.
Điểm số PageSpeed Insights dựa hoàn toàn trên API PageSpeed, được biết với cái tên khác là Lighthouse, nó không đại diện cho tốc độ tải trang.
Như vậy cho thấy, thay vì tập trung vào điểm số PageSpeed Insights, bạn nên dành thời gian để tăng tốc truy cập website.
Chạy theo “điểm số” PageSpeed Insights rất mất thời gian!
Rất hiếm website nào đạt được điểm số hoàn hảo, thực tế là rất khó ngay cả những website lớn với số đầu tư khổng lồ. Hơn nữa chúng cũng chẳng liên quan đến tốc độ, tại sao bạn lại phải quan tâm?
Nếu bạn cố gắng đạt được con số hoàn hảo bằng cách thực hiện tất cả các đề xuất Google PageSpeed đưa ra. Phải nhắc lại là nó rất khó, và đôi khi còn phi thực tế.
Ví dụ: PageSpeed yêu cầu bạn thu nhỏ hoặc thêm các expire header vào một file không được lưu trữ trên website của bạn.
Vậy lợi ích khi sử dụng PageSpeed Insights là gì?

PageSpeed Insights sẽ rất hữu ích nếu bạn sử dụng đúng cách, dưới đây là một số đề xuất hữu ích mà bạn nên thực hiện:
Tối ưu hoá hình ảnh – Giúp cho website có thể load nhanh hơn
Chúng ta nên sử dụng PageSpeed Insights như một công cụ để tham khảo thêm và giúp cải thiện website. Mục đích là để giúp tăng tốc website chứ không phải mục tiêu là đạt “100 điểm” với PageSpeed Insights.
Xem thêm các bài viết về tối ưu website:
Một số lưu ý khi sử dụng PageSpeed Insights
- Hãy dùng PageSpeed Insights như một công cụ giúp bạn tham khảo và đừng quá phụ thuộc vào nó để đánh giá hiệu suất website.
- Đọc những đề xuất do PageSpeed Insights một cách cẩn thận và áp dụng nếu chúng lợi ích cho bạn, nếu công cụ yêu cầu bạn làm điều không thể, bạn nên bỏ qua.
- Đừng quên mục tiêu cuối cùng là tốc độ của website.
- Nên sử dụng thêm những công cụ kiểm tra tốc độ khác nhau như Pingdom hay GTMetrix để xem áp dụng theo PageSpeed Insights có thực sự hiểu quả không.
Tổng kết
Không thể phủ nhận PageSpeed Insights là một công cụ rất hiệu quả để kiểm tra hiệu suất website nhất hiện nay nếu bạn sử dụng đúng cách, tuy nhiên nếu bạn cứ tập trung vào các điểm số này mà quên đi tốc độ tải trang và xây dựng cấu trúc website chuẩn SEO thì hiệu quả mang lại là không cao.
Với nền tảng công nghệ đang phát triển theo từng ngày, chúng ta cần phải học liên tục và PageSpeed Insights cũng ngoại lệ.
Qua bài viết này sẽ giúp bạn hiểu được tầm quan trọng khi sử dụng PageSpeed Insights và tối ưu tốc độ tải trang là như thế nào.
Chúc bạn thành công!